
誰でも使えるCloudinaryのデモページで画像や動画変換を試してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Guten Tag! ベルリンの伊藤です。
画像や動画の管理・最適化・配信サービスとして、この Dev.IO ブログでも度々登場している Cloudinary 、無料試用もできますが、アカウントを作らなくても [デモページ] から各種サービスを試すことができるのをご存知でしょうか?
私も最近 Cloudinary デビューして少しずつ触っているところですが、今回は初めましてな方々に向けて、デモを試した様子をご紹介します!
[デモ1] インタラクティブな画像変換
Cloudinary で最も目玉な、画像をアップロードすると良い感じに編集/切り抜き/品質調整をしてくれるという機能です。
早速、UPLOAD YOUR IMAGE をクリックし、変換する画像を選びます。ファイルをアップロードすることももちろんできますが、Web アドレスを使用したり、Dropbox や Facebook、 Instagram と連携して画像を取り込むこともできます。
今回は画像検索で私の最近ハマっているスイーツを検索してみました。(Google 画像検索を使っているようで、一般ページの画像が取得されます)

おいしそうですね!!!
画像を選択して Upload をクリックすると、読み込まれた画像が自動的にいくつかのパターンに変換されます。ほとんどはおいしそうなソースのトップの部分がフレームの中心にあるものの、形によっては自動的な処理だけではうまく真ん中にきていないものもありますね。これはもちろん、管理画面から好みの焦点に配置されるよう変換設定することが可能です。

クリックすると別タブで画像を開きURLを確認することができます。
一番左の画像は、サイズ調整・角丸・色補正などが施されており、下記のようになっています。例えばこのURLの r_50 の数値をより大きい数字に変えて開いてみると、角の丸みがより強調されるなど、その場でパラメータにより画像が変換されることを確認できます。
https://res.cloudinary.com/idemo/image/upload/
ar_315:250,c_fill,e_saturation:50,g_faces,r_50,w_400/exfnpse128uycmcfgtjd.jpg
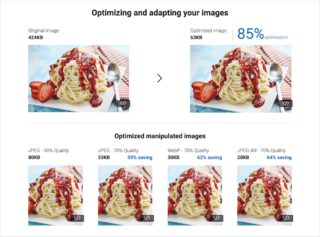
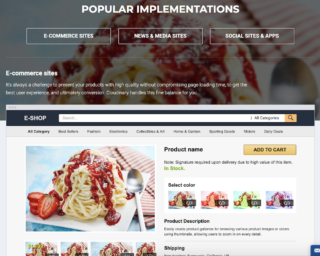
さらにデモページの下にいくと、オリジナルから各品質レベルへ調整した場合の比較と、代表的な3種のウェブサイトでの導入イメージが確認できます。サイトで画像の品質を保ちつつ、ファイルサイズを小さくすることは、ページの読み込み速度向上のために大事ですが、Cloudinaryのパラメータにより簡単にその調整を行うことができます。


この機能はこの翻訳ブログで詳しく説明されています。
[デモ2] 画像ブレークポイント作成ツール
こちらはデモというより、Cloudinary が提供するツールのご紹介です。
デスクトップやスマホなど様々な画面比率・解像度のデバイスで閲覧されるウェブサイトやアプリケーションでは、レスポンシブなデザインにするためにデバイスに応じた最適な画像が必要になりますが、その複数パターンの画像を一気に作成してくれるというツールです。
このツールに関してはこちらのページでとても丁寧に紹介されていました!
今回は、めそ子オフィシャルソング収録場面の写真を使って、下記のような設定で試します。
- 解像度: 190-2100
- サイズの段階: 50KB
- 最大画像数: 6
- Retina 解像度: なし
- アートディレクション: Desktop/Original/40%, Smartphones/1:1/100%
すると、オリジナルの縦横比で6つ、スマホ用の1:1縦横比で4つ画像が生成されました。これらは1つ1つ確認できるだけでなく、zip でまとめてダウンロードすることができ、レスポンシブイメージのHTML例も生成されます。

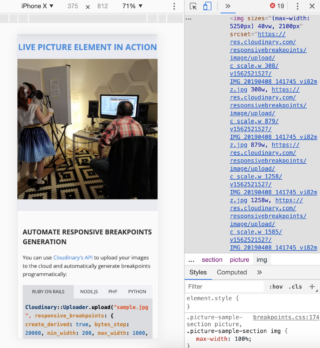
ページ下部の LIVE PICTURE ELEMENT IN ACTION では、実際のレスポンシブイメージを確認できます。デスクトップの場合は、ウィンドウサイズを変更しても常に40%ほどのサイズで表示され、ブラウザ開発ツールでモバイル画面にした場合には、1:1の画像が画面幅100%で表示されることが確認できました。


[デモ3] インタラクティブな動画変換
こちらは一つ目でやった画像変換の動画版ですね。
UPLOAD YOUR VIDEOでブランデンブルク門の映像を上げた例がこちらの通り。

こちらもクリックして別タブで開くことができますが、Black and White の場合はこの通り。画像と同じくパラメータで動画を操作していることが確認できます。
https://res.cloudinary.com/demo/video/upload/
c_pad,e_saturation:-200,h_360,w_640/fjp1sddspws4l6yfyuj9.mp4
Cloudinary 管理画面での動画操作はこちらのブログで詳しく紹介されています。
おしまい
いかがでしたでしょうか?
ご紹介したように、デモは誰でもご利用可能ですので、お気軽に試してみてはいかがでしょうか?
クラスメソッドはCloudinaryのパートナーとして導入のお手伝いをさせていただいています。お気軽にこちらからお問い合わせください。こちらから無料でもサインアップいただけます。













